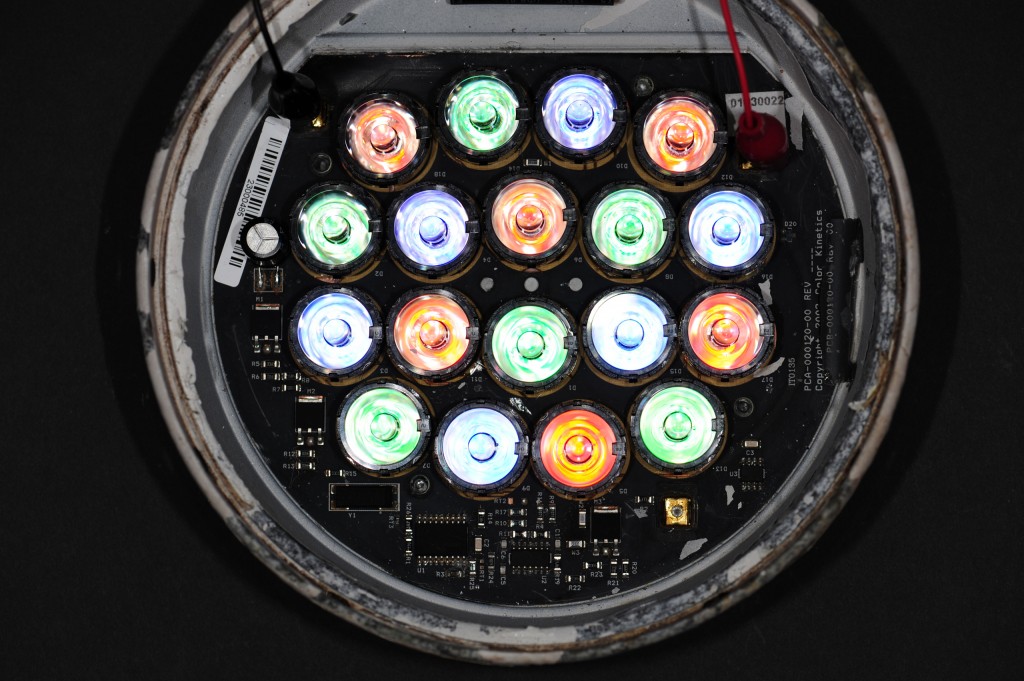
I’ve had three Color Kinetics ColorBurst 6 RGB LED fixtures in my front yard for about ten years now. They’ve survived numerous winter snowstorms and spring monsoons. Recently one of the three fixtures started taking on water and the blue and green channels began flickering. Having served its useful life in the front yard, I promptly removed it and replaced it with a new fixture. This left me with a water logged fixture that almost but not quite worked. Time to drain the water and do a proper teardown. Read on to see how a commercial-grade RGB LED light fixture works.
Pinned Posts
-
Recent Posts
Recent Comments
Archives
- June 2024
- April 2024
- January 2024
- December 2023
- November 2023
- June 2023
- May 2023
- February 2023
- January 2023
- December 2022
- November 2022
- January 2022
- August 2021
- May 2021
- February 2021
- December 2020
- November 2020
- June 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- June 2019
- May 2019
- April 2019
- March 2019
- May 2018
- April 2018
- March 2018
- February 2018
- October 2017
- July 2017
- April 2017
- May 2015
- April 2015
- June 2014
- May 2014
- April 2014
- July 2012
Categories
- 3D CAD/CAM
- 3D Printing
- Arduino
- BeagleBone Black
- CNC Milling
- DMX / Art-Net
- Ethernet
- FPGA
- Fusion 360
- LED Matrix
- Lighting
- Machine Vision
- Matlab
- Microchip
- PIC18
- PIC24
- Power over Ethernet (PoE)
- RGB LED
- Robotics
- SAMD21
- SketchUp
- Teardowns
- Trailview
- Trailview Software
- Uncategorized
- USB
- USB Human Interface Device (HID)
Meta